好きなお店のことや、旅行で行った場所などのブログを書いていると、地図で示したくなることって度々ありますよネ。
るーみんも、他人のブログを読んでいて、地図が貼ってあると「カッコイイな」などと思っていました。
今回は、ブログをカッコよく、読者にわかりやすくするために、地図の埋め込み方について、るーみんがいつもやっている方法をご紹介しますネ♪
Contents
たとえば、お店のご紹介サイトで「食べログ」は有名ですよね。
必ず、お店のマップが掲載されています。
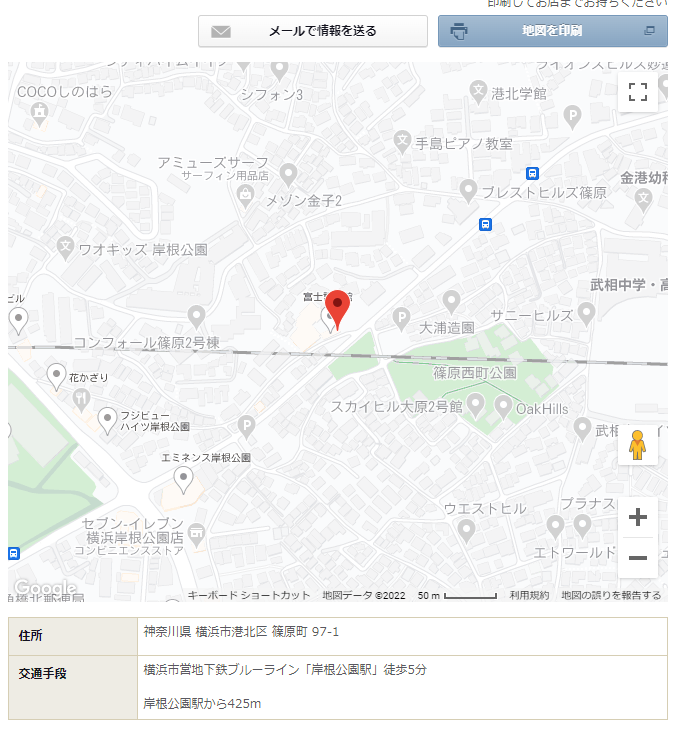
こんな具合に ↓ ↓

これは例として、「スカイ プロデュース バイ トシヨロイヅカ」(鎧塚カフェ 岸根)の地図です。
るーみんは最近ここに行ってみたので、ご紹介しちゃいました!
この地図の部分をブログに張り付けたいわけです。
では、やってみましょう!
1 地図で示そうとしている場所の住所を調べる
「鎧塚カフェ 岸根 住所」で調べると、神奈川県横浜市港北区篠原町97-1 であることがわかりました。
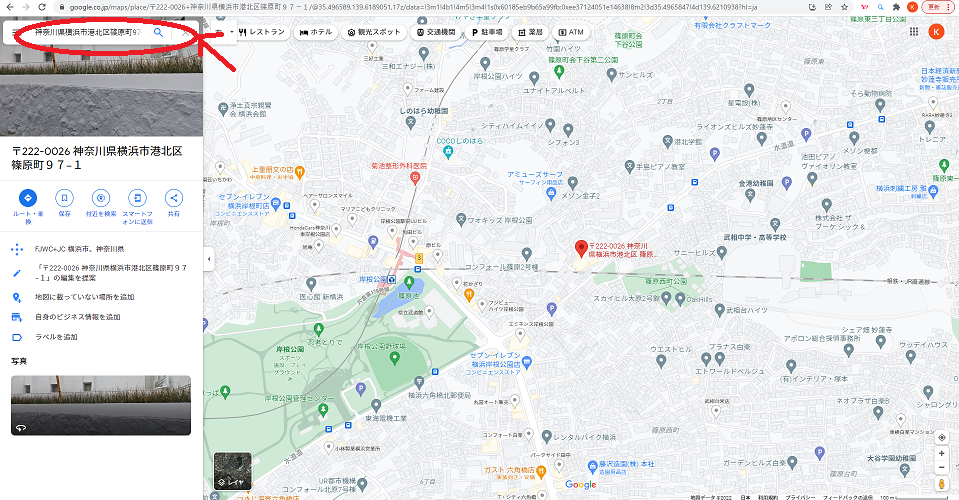
2 グーグルマップを検索して呼び出す
3 「1」で調べた住所をコピペして、グーグルマップの検索窓に貼り、改行
すると、そこの地図が表示されます。

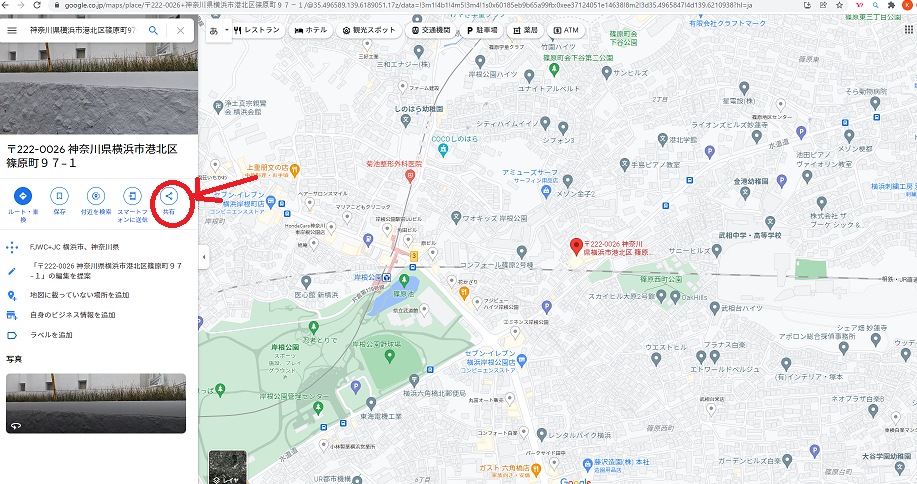
4 次に「共有」をクリック

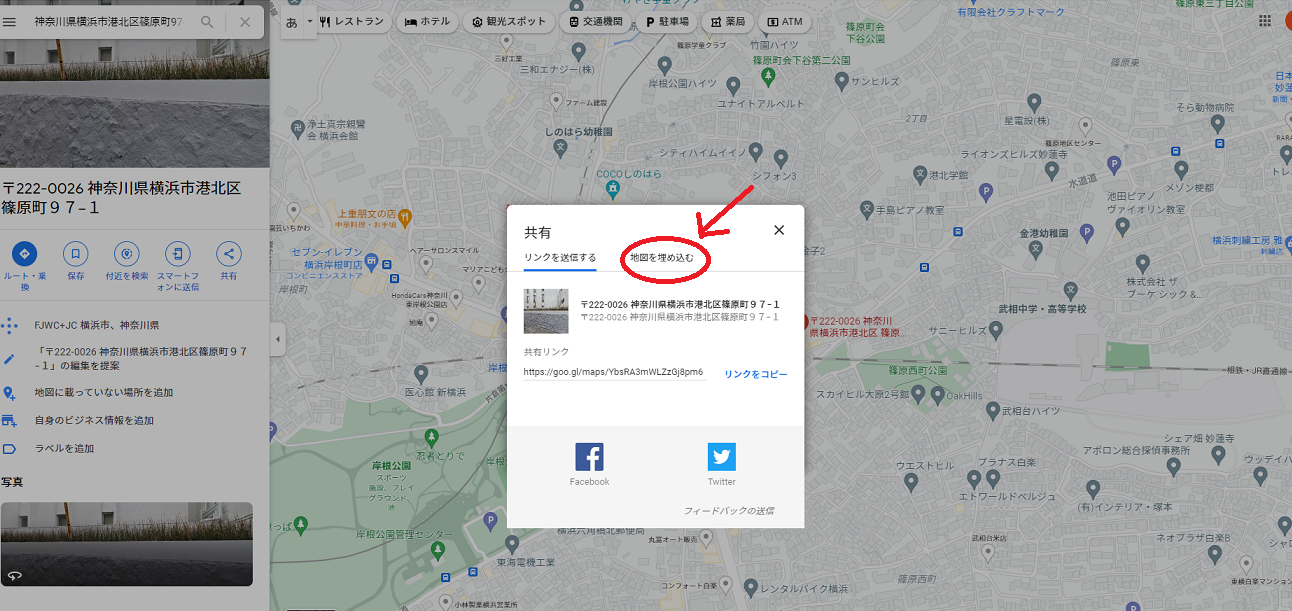
5 次に「地図を埋め込む」をクリック

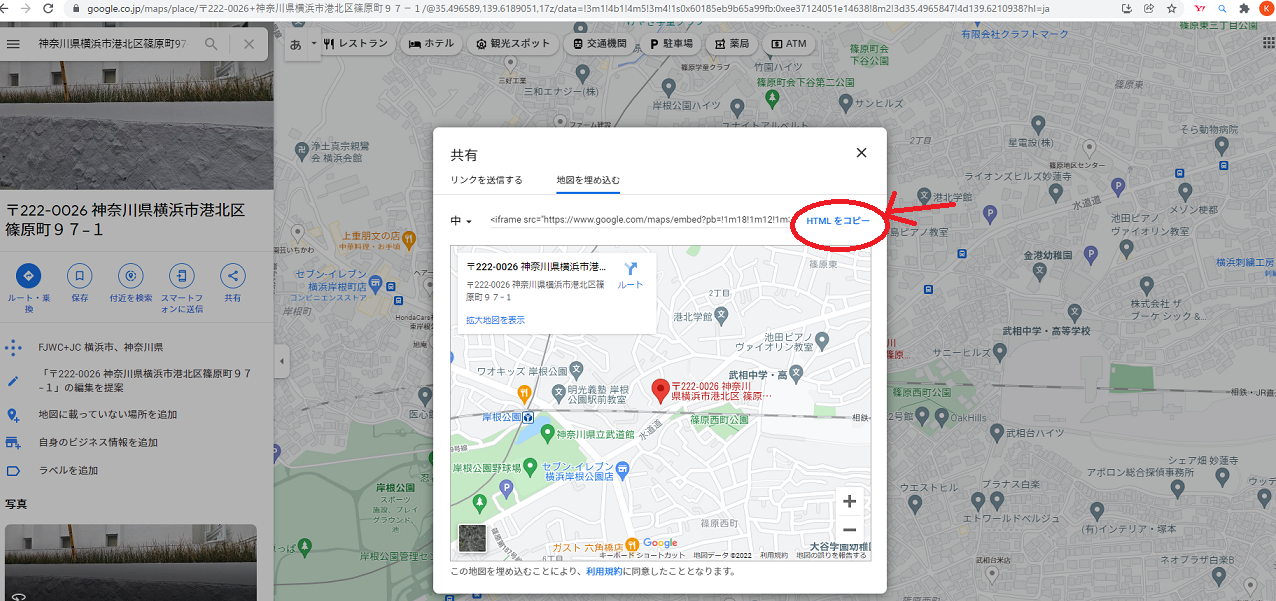
6 次に「HTMLをコピー」をクリック

7 テキスト画面で、地図を入り込みたい場所でマウスを右クリック
ハイ、以下のマップが出てきたら地図は完成です♬

↑ ↑ この日は天気がパッとせず、よい写真が撮れませんでした。

鎧塚カフェでは、軽食もあります。↑ ↑
今回は、横浜市港北区にある「スカイ プロデュース バイ トシヨロイヅカ」(鎧塚カフェ 岸根)の地図を埋め込みました。
雑記ブログなどで気に入ったお店の紹介をする時などに、ぜひお役立てください。
以下にメールアドレスを入力しお申し込みください
IT苦手系OL
るーみん
3人の子持ちのいい年の会社員。性格はおっとり目の妹キャラ。好きな食べ物は木の実。IT苦手で新人に後ろ指さされる日々。給料上がらず将来も不安だらけ。一念奮起して、何故か苦手なITで副業しようと決意!とりあえず月10万円めざしています!
コメントフォーム